ページの移動・ラベルジャンプ
ここではページの移動とラベルを使った処理のスキップ(ラベルジャンプ)について解説します。
下記のチュートリアルに沿って学びたい方は、あらかじめ内容が空のページを2つ用意し、その1つをゲーム開始時のページとして設定してください。
ページの移動とは
ページの移動とは、現在実行されているページファイルから別のページファイルに切り替える処理のことを言います。
ページの移動が行える処理は4種類あります。
- 「次のページに移動」を使ったページの移動
- 「前のページに戻る」を使ったページの移動
- 「選択肢の追加」と「選択ウィンドウの表示」を使ったページの移動
- 「ボタンの追加」と「ボタンの表示」を使ったページの移動
ここでは「次のページに移動」と「前のページに戻る」を使ったページの移動を解説します。
ページの移動の特徴
ページの移動を行った場合、以下の特徴を持ちます。
- 移動先のページの最初から処理が開始される。
- ラベルの指定をした場合は移動先のページの指定ラベルまで処理がスキップされる。
- 画面の情報(画像、ウィンドウ、テキスト、選択肢など)は前のページからそのまま引き継ぐ。
「次のページに移動」を使ったページの移動
ここからは簡単なサンプルを作って「次のページに移動」の動作を理解していきましょう。
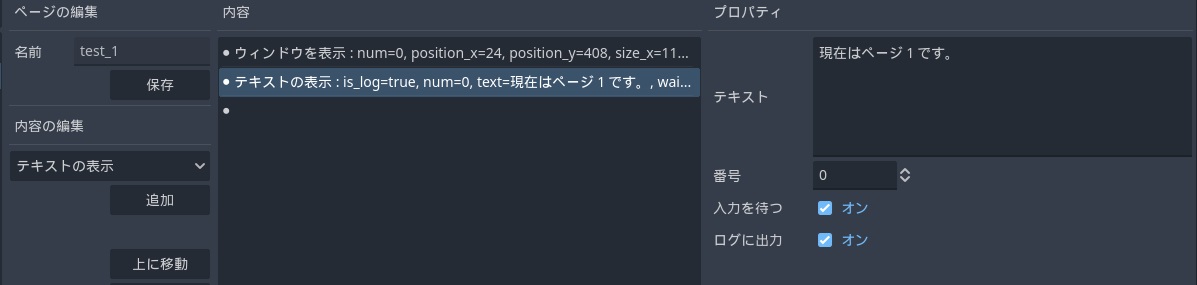
まずはじめのページで実行したい内容を作成します。
実行されていることが分かるように「ウィンドウの表示」と「テキストの表示」を追加し、テキストには「現在はページ1です。」と設定します。

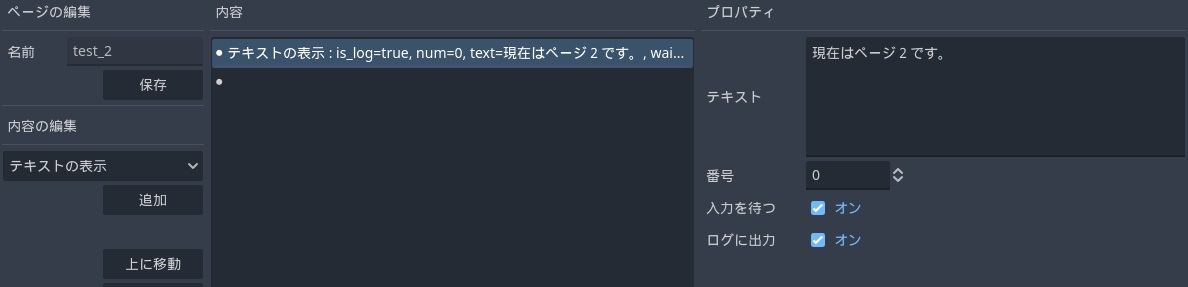
次に移動先のページの内容を作成します。
ページを移動したことが分かるように「テキストの表示」を追加し、テキストには「現在はページ2です。」と設定します。

ここまでで一度、テストプレイを実行してみましょう。
ページの移動を行う処理を入れていないため、ページ2に移動していないことが分かります。

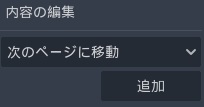
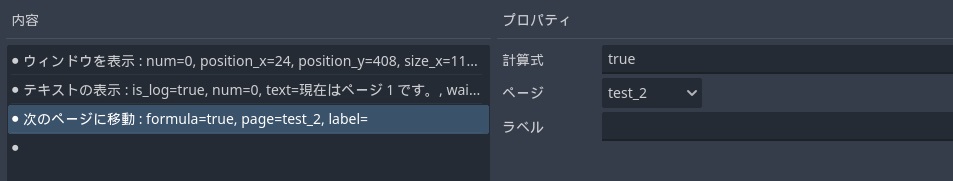
はじめのページに「次のページに移動」を追加します。

プロパティのページで移動先のページを選択します。

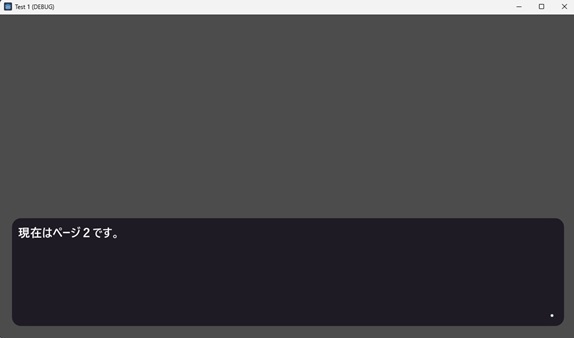
再びテストプレイを実行してみましょう。
ページ2に移動したことが分かります。

「前のページに戻る」を使ったページの移動
「前のページに戻る」は実行されると、ページの移動が行われる直前のページのかつ、移動直前のラインにジャンプします。
上記のサンプルに追記して「前のページに戻る」の動作を理解していきましょう。
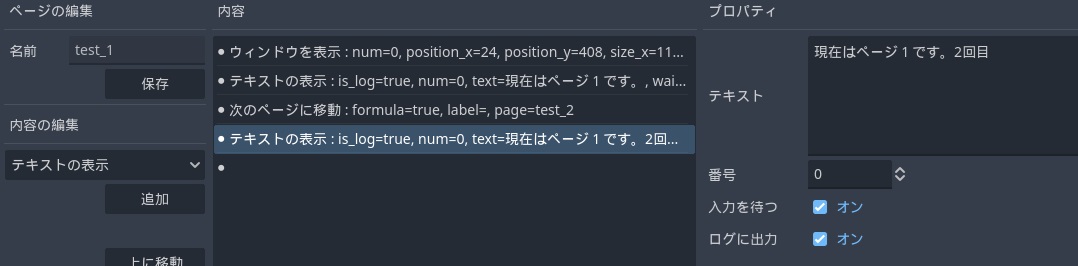
はじめのページに「テキストの表示」を追加し、テキストには「現在はページ1です。2回目」と設定します。

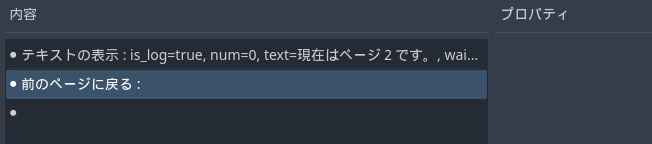
移動先のページに「前のページに戻る」を追加します。

「前のページに戻る」にプロパティはありません。

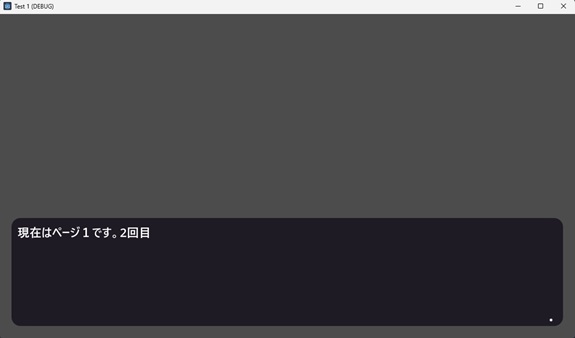
テストプレイを実行してみましょう。
はじめのページから移動先のページへ移動し、再び「前のページに戻る」ではじめのページに戻ってきたことが分かります。

条件(計算式)を使ったページの移動
ページの移動の際に条件をつけることができます。
条件を付けた場合、は以下のように処理が進行します。
- 条件にマッチした場合は、ページの移動をする。
- 条件にマッチしない場合は、移動せずに次の処理に進む。
条件付けは、プロパティの計算式で行います。
計算式を空欄にした場合は、条件にマッチと判定されページの移動をします。
また計算式に変数を使用することは可能です。
変数の記述方法については、テキストの表示の特殊なテキストの表示の変数の中身を表示する。を参照ください。
条件の判定
どのような場合に条件がマッチするかは以下の表を参考にしてください。
| 条件にマッチ | 条件にミスマッチ |
|---|---|
| true | false |
| 0より大きい数字 | 0以下の数字 |
| 空欄 | true、数字以外の計算式ではない文字 |
プロパティの計算式に、計算式または直接 true または false または 数字 を入れることで上記の表にある結果が得られます。
以下は計算式を使った場合の結果のサンプルです。
| 計算式サンプル | 結果 |
|---|---|
| 100 > 5 | マッチ |
| 100 <= 5 | アンマッチ |
| 10 == 10 | マッチ |
| 10 != 10 | アンマッチ |
| "ABC" == "ABC" | マッチ |
| {var_1} == true 変数 var_1 の値は true |
マッチ |
| {var_1} == 10 変数 var_1 の値は 10 |
マッチ |
| {"var_1"} == "abc" 変数 var_1 の値は abc |
マッチ |
| abs({var_1}) == 10 変数 var_1 の値は 10 |
マッチ |
ノベルゲームウィザードの条件の判定には Godot の Evaluating expressions を使用しています。
Godot の Evaluating expressions に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/4.2/tutorials/scripting/evaluating_expressions.html
条件を使ったページの移動を試す
それでは実際に試してみましょう。
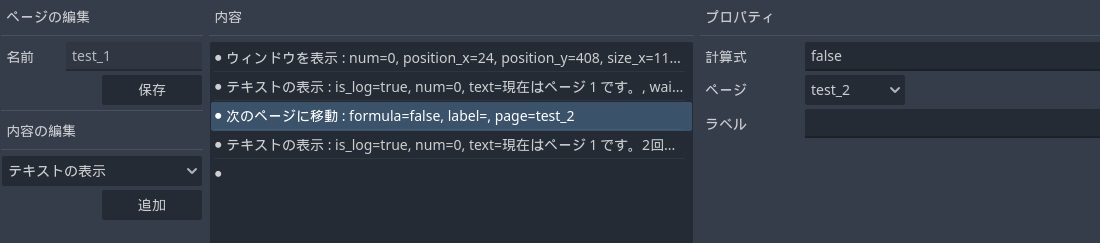
先程までのチュートリアルのはじめのページの3行目の「次のページに移動」のプロパティの計算式を false に変更します。

テストプレイを実行してみましょう。
はじめのページから移動先のページへ移動せず、次の処理が行われたことが分かります。

では次に変数を使ってみましょう。
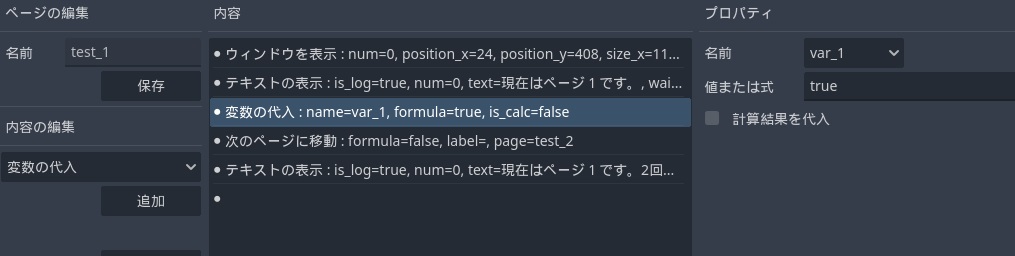
「次のページに移動」の一つ上の位置に「変数の代入」を追加し、プロパティの名前を var_1 に、値または式に true にします。

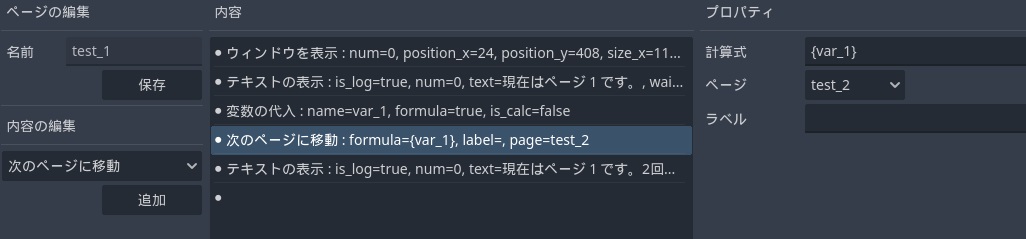
「変数の代入」の一つ下の「次のページに移動」のプロパティを編集します。
計算式を {var_1} に変更します。

テストプレイを実行してみましょう。
今度ははじめのページから移動先のページへ移動したことが分かります。

次は変数に数字を使ってみましょう。
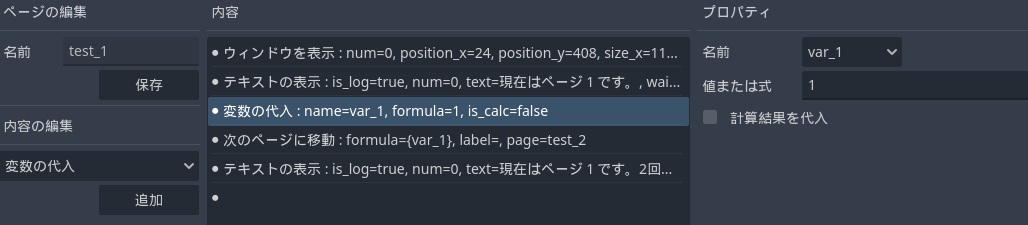
先程の「変数の代入」のプロパティの値または式を 1 にします。

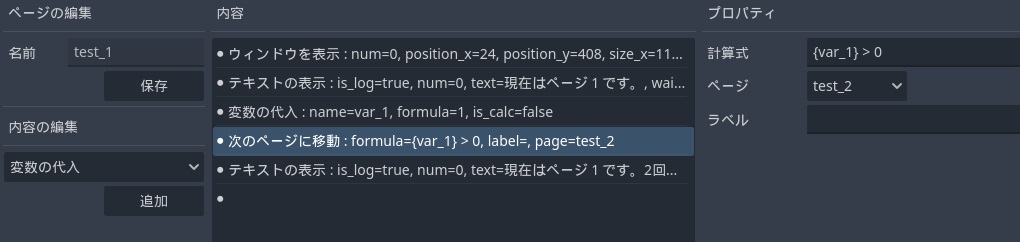
「変数の代入」の一つ下の「次のページに移動」のプロパティを編集します。
計算式を {var_1} > 0 に変更します。

テストプレイを実行してみましょう。
今度もはじめのページから移動先のページへ移動したことが分かります。

ラベルジャンプ
ページの移動が行われた際に、プロパティのラベルを指定していた場合、そのラベルの位置までの処理をスキップします。
ここからのチュートリアルでは空のページを2つ用意し、その1つをゲーム開始時のページとして設定してください。
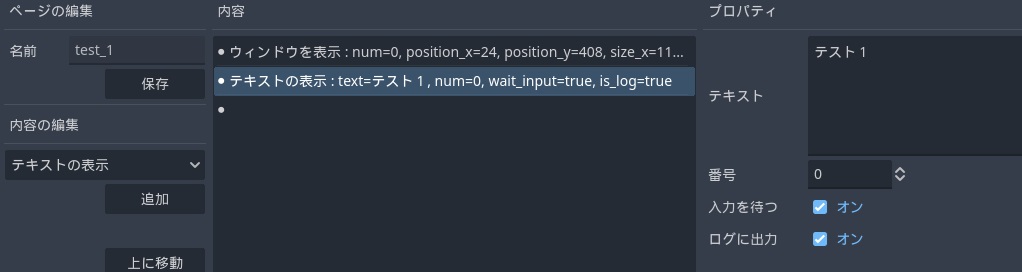
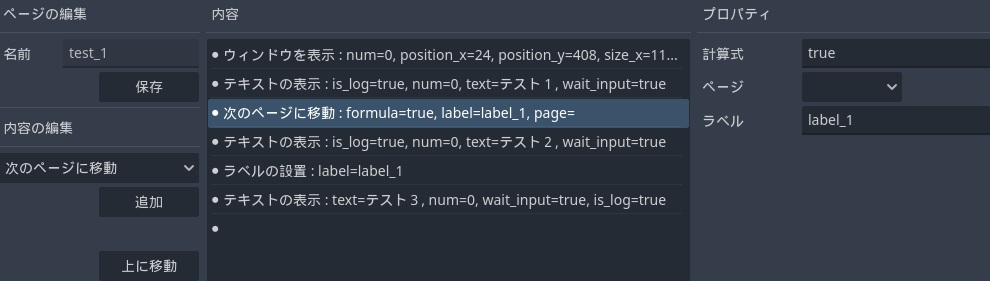
まずは「ウィンドウの表示」と「テキストの表示」を追加し、テキストは「テスト1」と設定します。

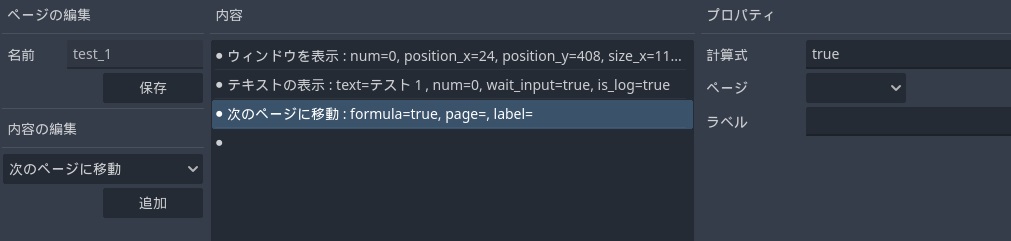
「次のページに移動」を追加します。

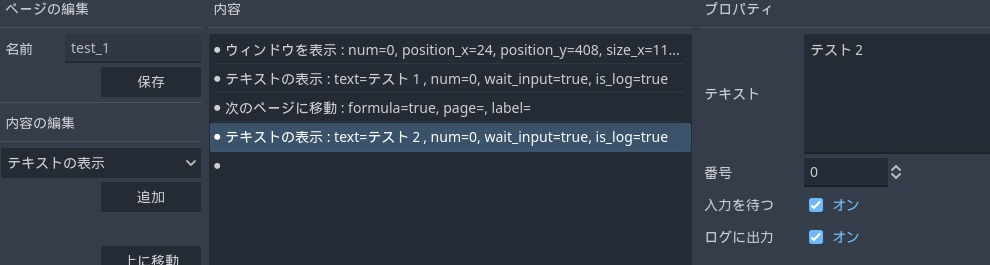
「テキストの表示」を追加し、テキストは「テスト2」と設定します。

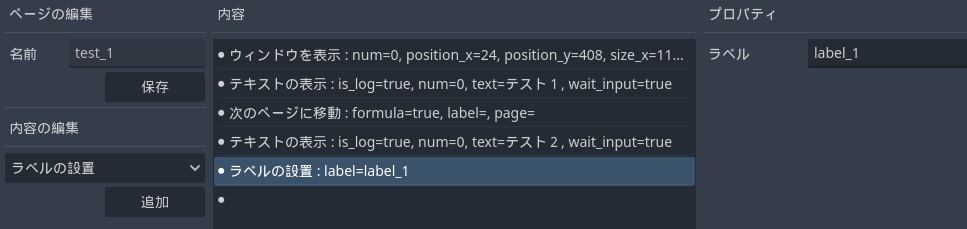
「ラベルの設置」を追加し、プロパティのラベルを label_1 と設定します。

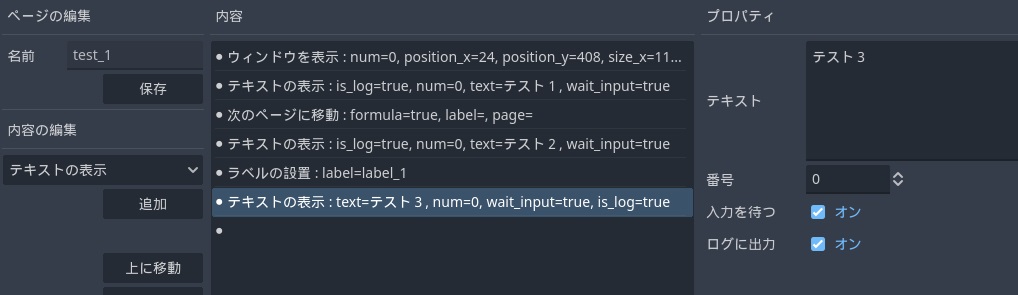
「テキストの表示」を追加し、テキストは「テスト3」と設定します。

最後に3行目の「次のページに移動」を編集します。
プロパティのラベルを label_1 と変更します。

テストプレイを実行してみましょう。
「次のページに移動」が実行されるとラベル label_1 まで処理がスキップされたことが分かります。