画像・アニメーションの表示
ここでは画像・アニメーションの表示方法について解説します。
下記のチュートリアルに沿って学びたい方は、あらかじめ内容が空のページをゲーム開始時のページとして設定してください。
画像を表示する
内容の編集で「画像の表示」を選択し、追加ボタンを押します。

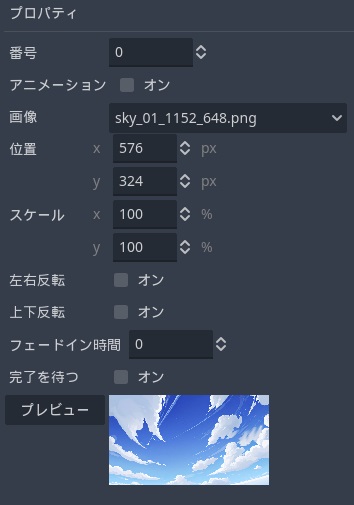
プロパティで表示したい画像を選択します。ここでは sky_01_1152_648.png を選択します。

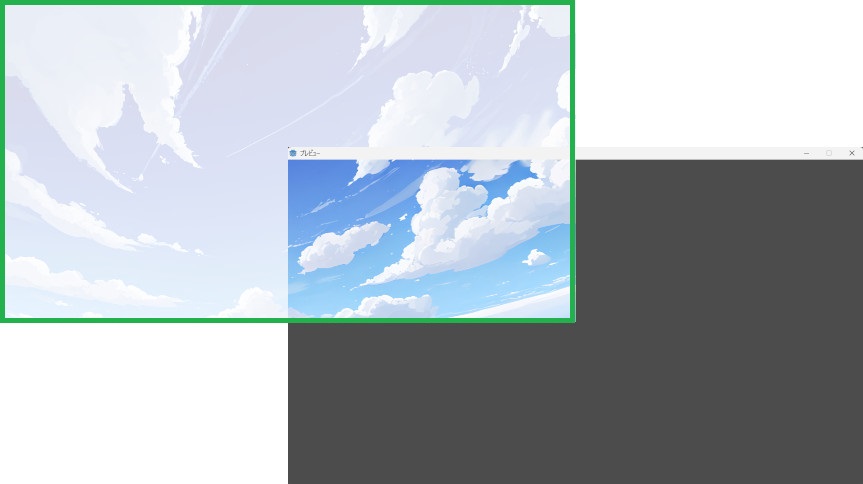
プレビューで確認すると以下の画像のように、画像の左下1/4の部分しか表示されません。
これは、位置が(0,0)になっているためで、ノベルゲームウィザードでは画像の中央を基準として画像を配置するためです。

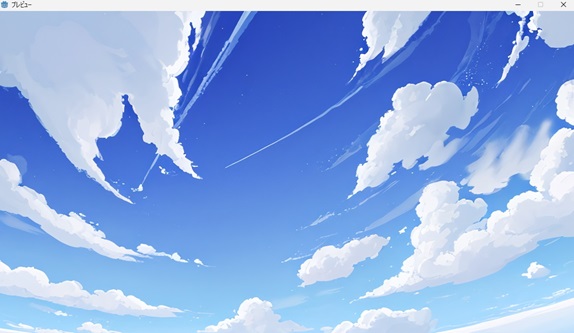
プロパティの位置を x:576 、y:324 にし、プレビューを見てみましょう。

これで画像が中央に表示されます。

複数の画像を表示する
ノベルゲームウィザードでは複数の画像を同時に表示させることができます。
内容の編集で「画像の表示」を追加し、
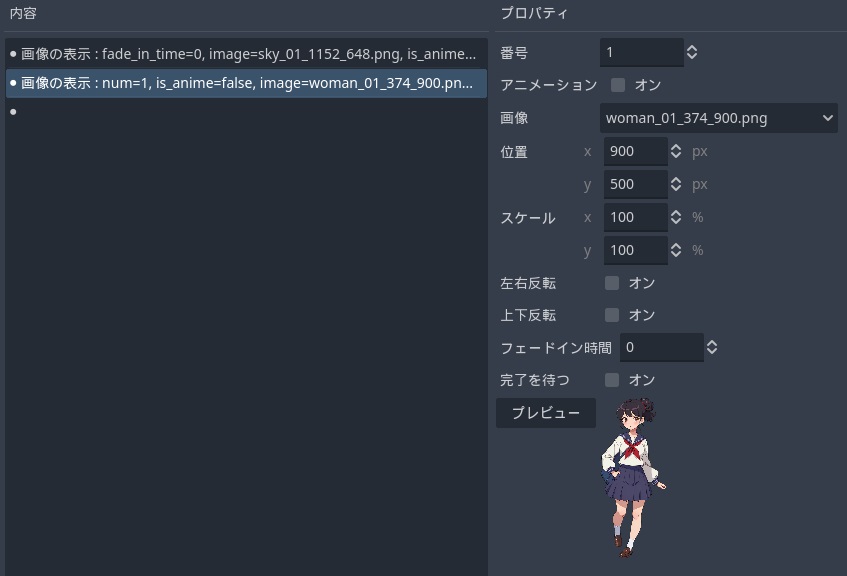
プロパティの番号を 1
画像を woman_01_374_900.png
位置を x:900 、y:500 に設定します。

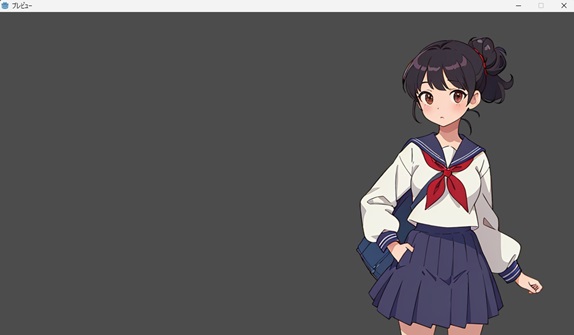
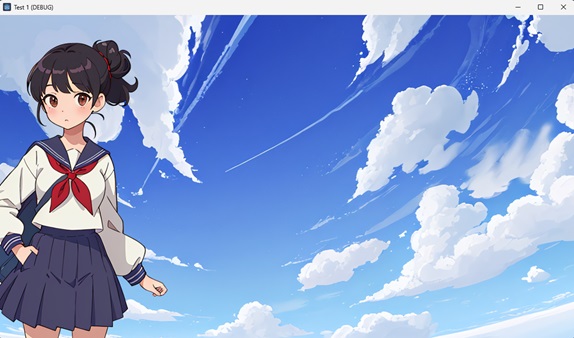
プレビューで確認すると以下のような表示になります。

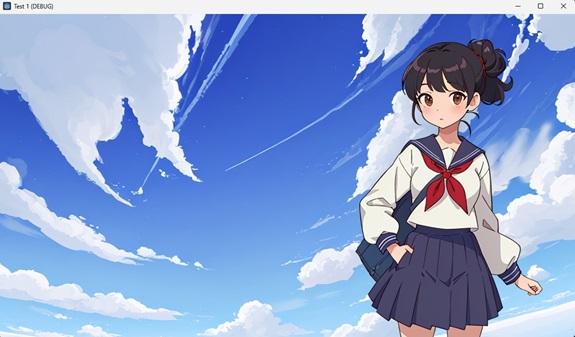
テストプレイを実行すると以下のような表示になります。

プロパティの番号の数が多い画像が上に表示されます。
画像を移動する
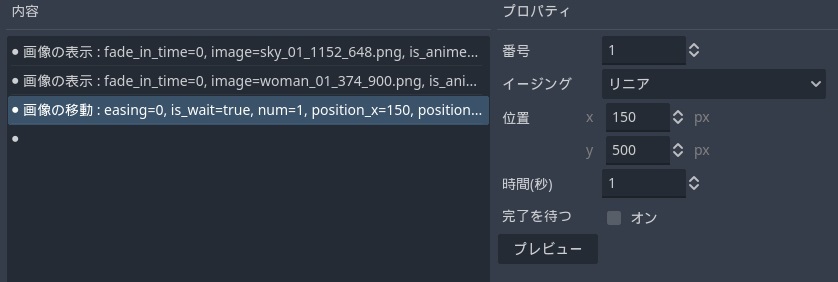
内容の編集で「画像の移動」を選択し、追加ボタンを押します。

プロパティの番号は移動させたい画像の番号に設定、
位置は移動させたい座標に設定します。
時間(秒)は移動完了までにかかる時間です。

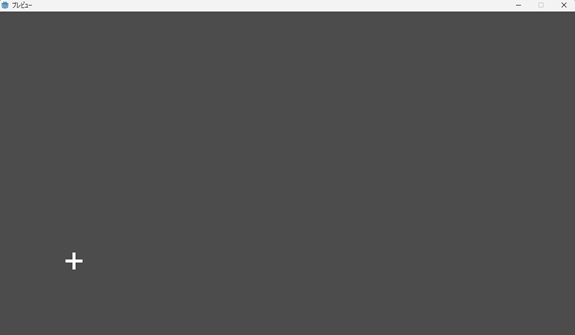
プレビューで確認すると以下のように、移動先の座標に十字マークが表示されます。

テストプレイを実行すると、実行開始から時間(秒)で設定した時間が経過後、指定の位置まで画像が移動します。

画像を揺らす
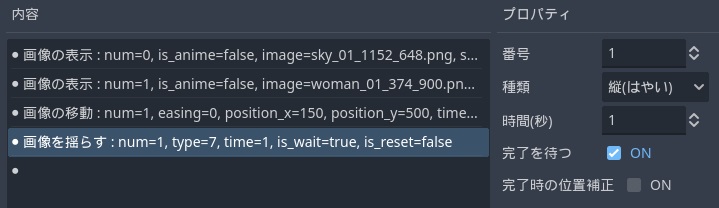
内容の編集で「画像を揺らす」を選択し、追加ボタンを押します。

プロパティの番号は揺らしたい画像の番号に設定、
種類は揺らす方法の設定します。
時間(秒)は揺れ終わるまでにかかる時間です。

「画像の移動」と「画像を揺らす」を併用することで歩くなどの表現ができるようになります。
左右・上下が反転した画像を表示する
画像の左右・上下を反転させて表示することができます。
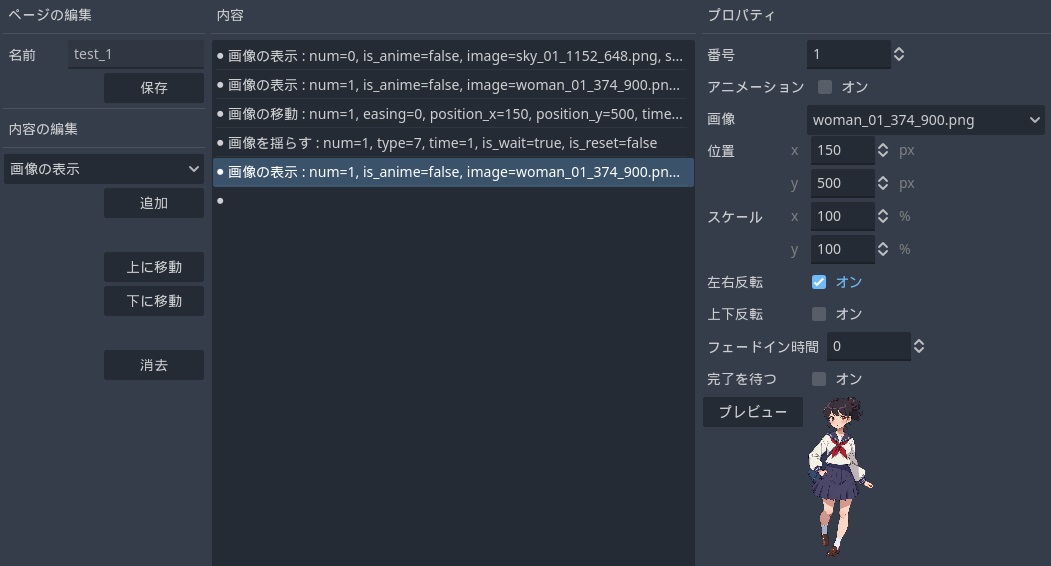
「画像の移動」を追加し、以下のようにプロパティを設定します。

この設定では、プロパティの左右反転がオンとなっています。これにより表示される画像は左右反転した状態で画像が表示されます。
さらに上記の画像の内容の場合、2行目の「画像の表示」のプロパティの番号は 1 となっており、新たに追加した4行目のプロパティの番号と同じです。このような場合は以前の画像が削除され新たな画像と差し替わります。
アニメーションを表示する
ノベルゲームウィザードでは画像の表示に加え、アニメーションも表示することができます。
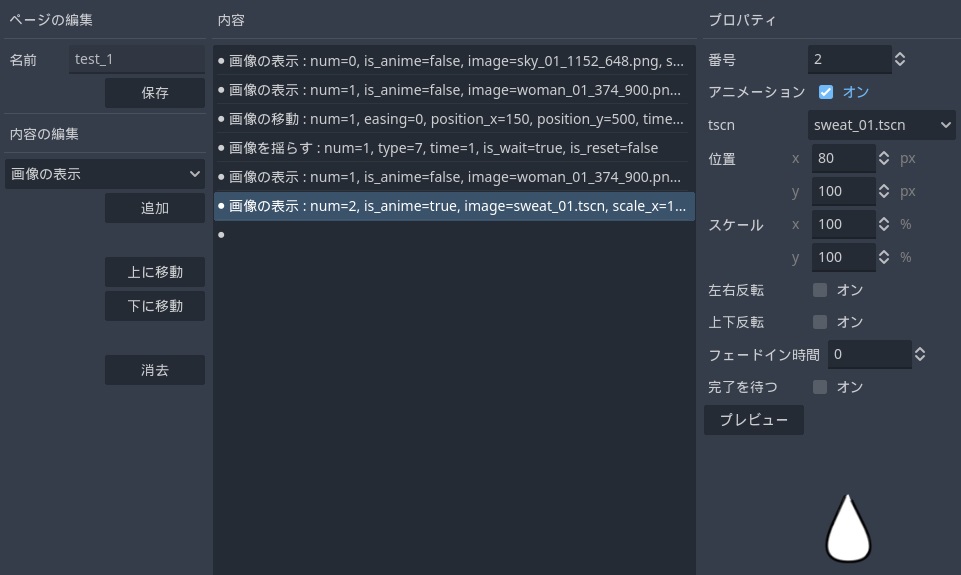
以下の画像のように「画像の表示」を追加し、プロパティを設定しましょう。

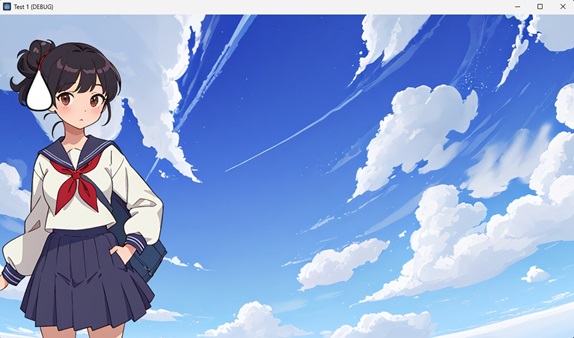
テストプレイを実行すると以下のような表示になります。

ここまでの設定ではまだアニメーション画像(tscn)はアニメーションをしません。
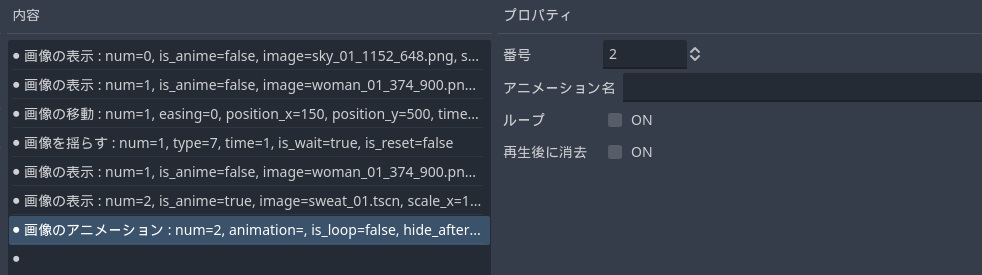
次に「画像のアニメーション」を追加します。

プロパティの番号にアニメーションさせたい画像の番号を入れます。
今回の場合は番号に 2 をいれます。
これでテストプレイを実行すると画像2でアニメーションが行われます。

プロパティのアニメーション名に指定の Animation の名称を入れることで、指定の Animation を実行できます。
空欄の場合、アニメーション画像に設定されている一番上の Animation を実行します。
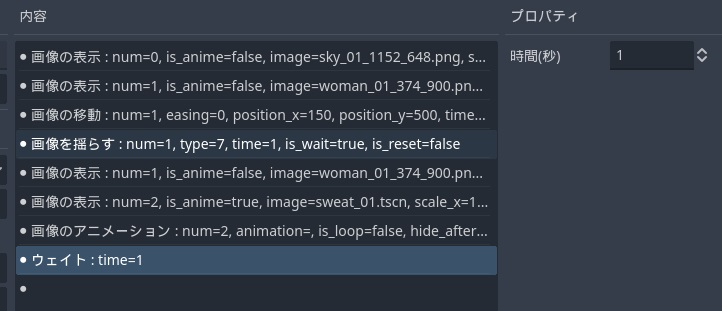
またアニメーション実行中に完了を待つ処理はないため、アニメーションが完了するまで処理を待たせたい場合は「ウェイト」を追加し、プロパティの時間(秒)に適切な時間を設定しましょう。

アニメーション画像(tscn)の中身
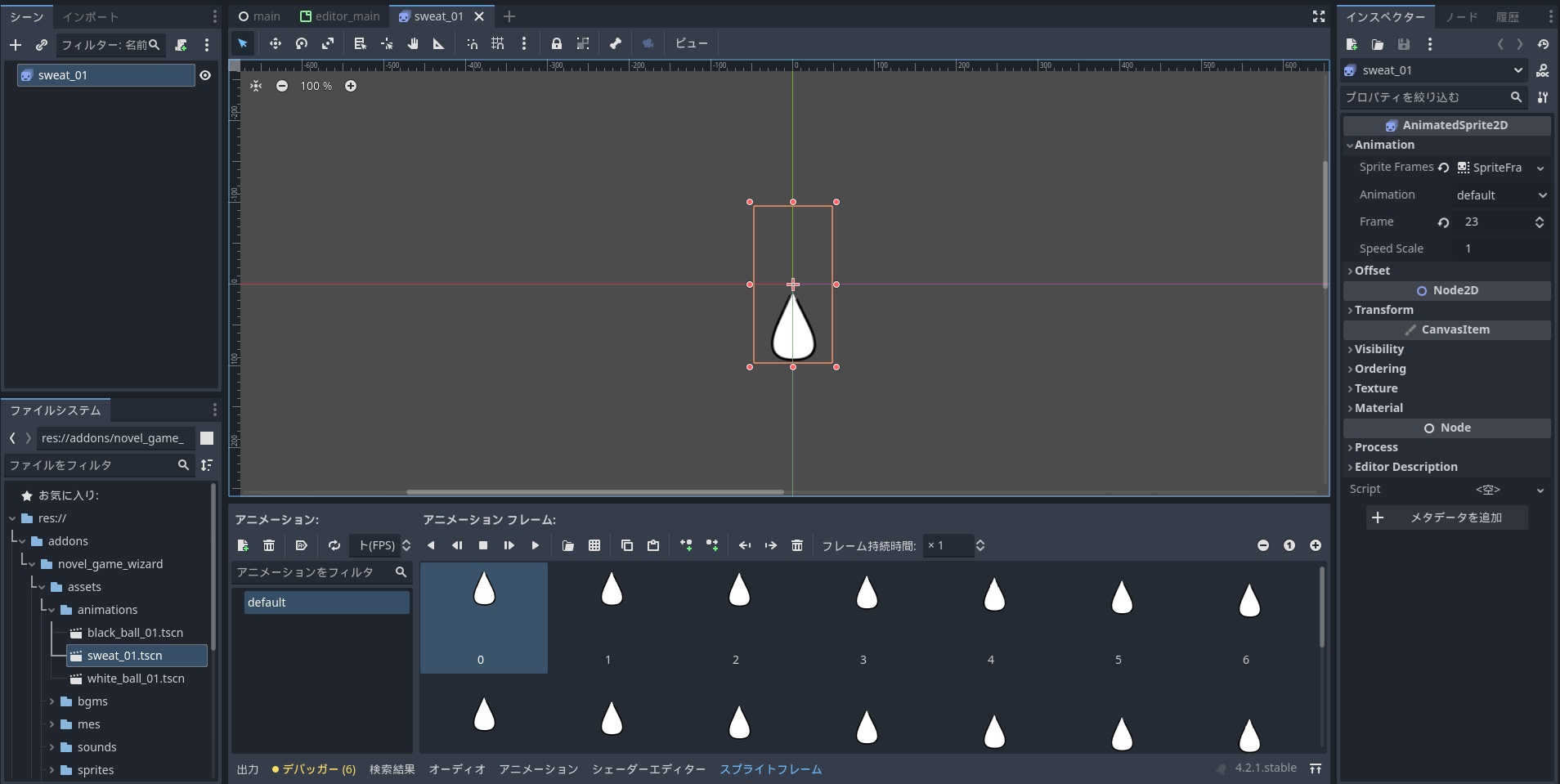
先程のアニメーション画像である sweat_01.tscn の中身は以下のようになっています。

ファイル拡張子が .tscn であることから分かるようにシーンです。
シーンのルートは AnimatedSprite2D です。
この AnimatedSprite2D の名前は sweat_01 となっており、ファイル名と同一です。
このように名前をファイル名と同一にすることでノベルゲームウィザードはこれをアニメーション画像と認識できます。
この構成でノベルゲームウィザードのアニメーション画像は作成することができます。
AnimatedSprite2D に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/4.2/tutorials/2d/2d_sprite_animation.html
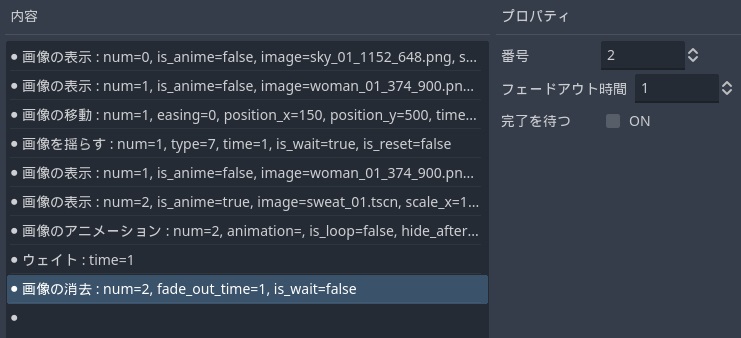
画像を削除する
画像を削除するには内容の編集で「画像の削除」を選択し、追加ボタンを押します。

プロパティの番号に削除したい画像の番号を選択します。
画像をフェードアウトさせた後に削除したい場合は、フェードアウト時間を設定することでフェードアウト後に削除させることができます。

画像を追加する
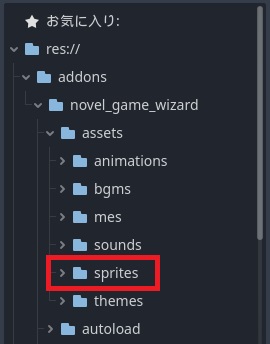
新たな画像を追加したい場合、以下のアドレスに追加を行ってください。
res://addons/novel_game_wizard/assets/sprites/

ノベルゲームウィザードでは Godot でサポートされた画像形式が利用できます。
Godot でサポートされた画像形式に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/4.2/tutorials/assets_pipeline/importing_images.html
アニメーション画像(tscn)を追加する
新たなアニメーション画像(tscn)を追加したい場合、以下のアドレスに追加を行ってください。
res://addons/novel_game_wizard/assets/animations/