ウィンドウ・ボタンの設定
ここではウィンドウやボタンのデザインに関する設定方法を解説します。
複数のデザインと表示が可能
ノベルゲームウィザードでは、ウィンドウやボタンのデザインを複数用意することができます。
表示の際は用意したものの中から選択し画面に表示させます。
またウィンドウやボタンを一度に複数表示させることも可能です。そのため幅広い表現ができます。
例えばメッセージ用のウィンドウとキャラの好感度などのステータス用のウィンドウを表示させるなどができます。
デザインの仕様
ウィンドウやボタンのデザインは以下の仕様となっています。
- デザインは Godot の NinePatchRect を使用します。
- テキストは Godot の テーマ(tres) を使用します。
NinePatchRect に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/stable/classes/class_ninepatchrect.html
テーマ(tres) に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/stable/tutorials/ui/gui_theme_type_variations.html
NinePatchRect によるスケーリング(伸縮)
ノベルゲームウィザードでは、ウィンドウとボタンのデザインを NinePatchRect で行っています。
そのためデザインが崩れることなくスケーリング(伸縮)します。
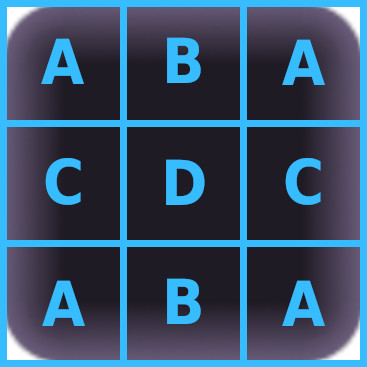
NinePatchRect で使用する画像は以下のように9分割され各箇所が決まったスケーリングをします。


| 箇所 | スケーリング |
|---|---|
| A | スケーリングしない |
| B | 上下にスケーリング |
| C | 左右にスケーリング |
| D | 上下左右にスケーリング |
ウィンドウの設定
ウィンドウの設定するには「ウィンドウの編集」タブから行います。

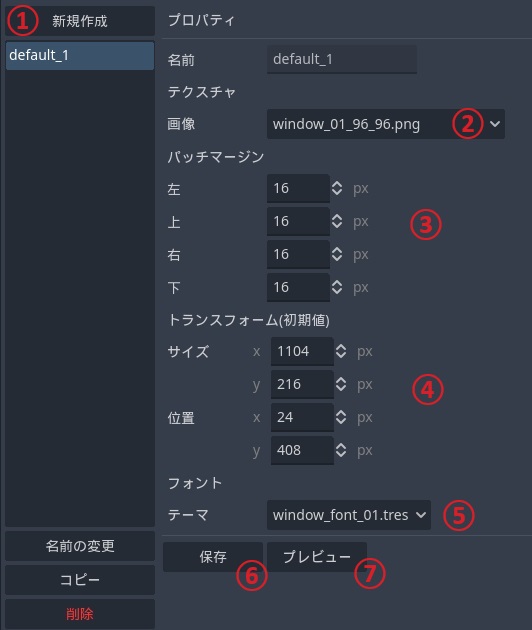
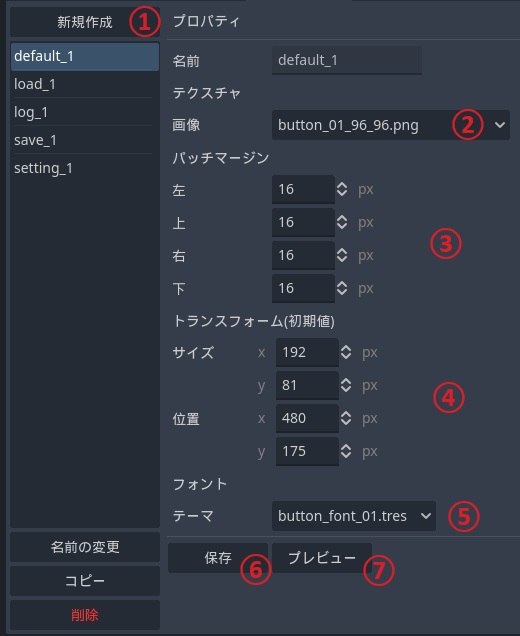
ウィンドウの編集は以下のようなレイアウトになっています。

- ① 新規作成 - 新しいウィンドウを作成します。
リスト - 新規作成の下にあるのはウィンドウのリストです。リスト内のウィンドウを編集する場合はここから選択します。 - ② 画像 - ウィンドウの画像を設定します。
- ③ パッチマージン - ウィンドウの画像を9分割する際のサイズを設定します。
- ④ トランスフォーム - ウィンドウの初期サイズと初期位置を設定します。
この設定は使用の際に変更することが可能です。 - ⑤ テーマ - ウィンドウ内に表示されるテキストのフォントや文字のサイズ、文字の色、文字の縁取りなどの設定を決定するテーマを設定します。
- ⑥ 保存 - ウィンドウの設定が終わったらここを押し、データを保存します。
- ⑦ プレビュー - ウィンドウのデザインを確認することができます。
ボタンの設定
ボタンの設定するには「ボタンの編集」タブから行います。

ボタンの編集は以下のようなレイアウトになっています。

- ① 新規作成 - 新しいボタンを作成します。
リスト - 新規作成の下にあるのはボタンのリストです。リスト内のボタンを編集する場合はここから選択します。 - ② 画像 - ボタンの画像を設定します。
- ③ パッチマージン - ボタンの画像を9分割する際のサイズを設定します。
- ④ トランスフォーム - ボタンの初期サイズと初期位置を設定します。
この設定は使用の際に変更することが可能です。 - ⑤ テーマ - ボタン内に表示されるテキストのフォントや文字のサイズ、文字の色、文字の縁取りなどの設定を決定するテーマを設定します。
- ⑥ 保存 - ボタンの設定が終わったらここを押し、データを保存します。
- ⑦ プレビュー - ボタンのデザインを確認することができます。
画像を追加する
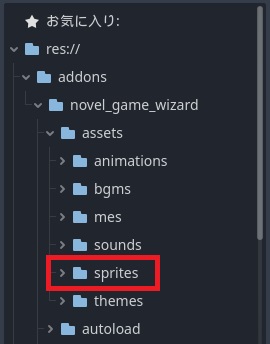
新たな画像を追加したい場合、以下のアドレスに追加を行ってください。
res://addons/novel_game_wizard/assets/sprites/

ノベルゲームウィザードでは Godot でサポートされた画像形式が利用できます。
Godot でサポートされた画像形式に関する詳しい情報については、以下のリンクを参照ください。
https://docs.godotengine.org/en/4.2/tutorials/assets_pipeline/importing_images.html
テーマ(tres)を追加する
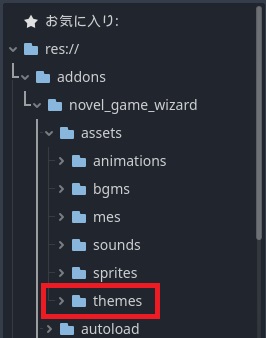
新たなテーマ(tres)を追加したい場合、以下のアドレスに追加を行ってください。
res://addons/novel_game_wizard/assets/themes/

その他のウィンドウ・ボタンの設定
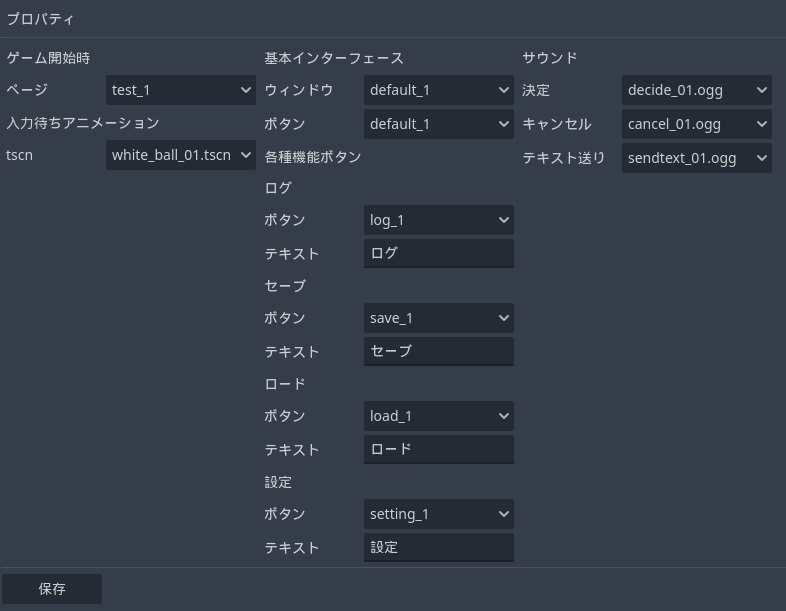
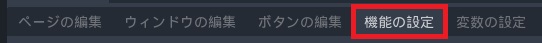
その他のウィンドウ・ボタンの設定は「機能の設定」タブから行えます。

「基本インターフェース」では、ログ・セーブ・ロードの画面表示で使われるウィンドウとボタンの設定が行えます。
「各種機能ボタン」では、ログ・セーブ・ロード・設定を開く際に押すボタンの設定が行えます。